Có bao giờ bạn thử share sản phẩm, bài viết từ website của mình lên mạng nhưng hình ảnh kèm theo không như mong muốn hoặc không có không? Vấn đề luôn luôn tìm thấy với chia sẻ URL trên Facebook là bạn thường không kiểm soát được hình ảnh và văn bản mô tả đi kèm với URL.
Vậy, làm thế nào để bảo với facebook rằng với link bạn sẽ post, share sẽ đi với hình ảnh này…Tất nhiên là chúng ta phải tuân theo chuẩn để facebook có thể hiểu và hiển thị đúng hình ảnh mong muốn. Chúng ta sẽ cùng tìm hiểu Open Graph Tags
Open Graph Tags cho phép các nhà phát triển web để biến trang web của họ vào đối tượng Facebook “Graph”, cho phép một mức độ nhất định tuỳ biến thông tin được thực hiện qua từ một trang web khi một trang được “recommended”, “liked” , hoặc chỉ chia sẻ chung chung. Thông tin được thiết lập thông qua các thẻ META tùy chỉnh trên trang nguồn. Chúng ta hãy nhìn vào thẻ META Facebook khác nhau sử dụng để cho phép bạn tùy chỉnh như thế nào trang web của bạn được chia sẻ.
Tất cả các thẻ meta Open Graph Tags được bắt đầu với og:, sau đó tiếp tục thiết lập với các giá trị cụ thể. Các dữ liệu liên quan đều thiết lập nội dung trong thuộc tính content:
<meta property=”og:{tagName}” content=”{tagValue}”/>
Sử dụng thẻ META đơn giản này, bạn có thể nói cho Facebook những hình ảnh, văn bản, và nhiều hơn nữa để sử dụng khi chia sẻ trang web của bạn. Chúng ta hãy xem xét một vài thẻ META quan trọng!
image
Thẻ META hình ảnh chỉ cho Facebook sử dụng hình ảnh cụ thể khi trang được chia sẻ, tùy trang mà bạn có thể lập trình các hình ảnh khác nhau:
<meta property=”og:image” content=”http://thuvien-it.org/logo.png” />
Tốt nhất là sử dụng hình ảnh vuông, như Facebook sẽ hiển thị chúng trong vấn đề này. Hình ảnh đó phải có ít nhất 50×50 trong bất kỳ hình thức hình ảnh thường được hỗ trợ (JPG, PNG, vv)
title
Tiêu đề đi cùng với URL
<meta property=”og:title” content=”Facebook Open Graph META Tags” />
Trong hầu hết các trường hợp sẽ là tiêu đề bài viết hoặc tiêu đề trang.
url
URL phải là địa chỉ của một trang nhất định:
<meta property=”og:url” content=”http://thuvien-it.org/” />
site_name
Facebook cung cấp các tên mà bạn muốn trang web của bạn được công nhận bởi:
<meta property=”og:site_name” content=”Thư Viện IT .ORG“/>
Điều này là rất hữu ích cho Facebook có thể không có cách nào biết được ngoài thẻ META này.
type
Facebook cung cấp các loại trang web mà bạn muốn trang web của bạn được phân loại theo:
<meta property=”og:type” content=”blog” />
Thêm về Facebook Open Graph META Tags
Các thẻ META cung cấp ở trên chỉ là một vài trong số các thẻ Facebook Open Graph META Tags. Nó còn quy định các thẻ META cho:
- Facebook cài đặt ứng dụng cụ thể, nếu trang web của bạn cũng có một ứng dụng Facebook.
- Hoạt động.
- Doanh nghiệp.
- Nhóm
- Địa điểm.
Open Graph protocol là một cách tuyệt vời để không chỉ chia sẻ thông tin của một trang nhưng cũng kiểm soát thông tin trang web của bạn được chia sẻ. Sử dụng các thẻ META có thể là sự khác biệt trong việc thu hút khách hàng đến với website của bạn.
Sau khi cài đặt, bạn có thể thử với sản phẩm nào mình chưa share để tránh facebook hiển thị lại hình ảnh đã cache.
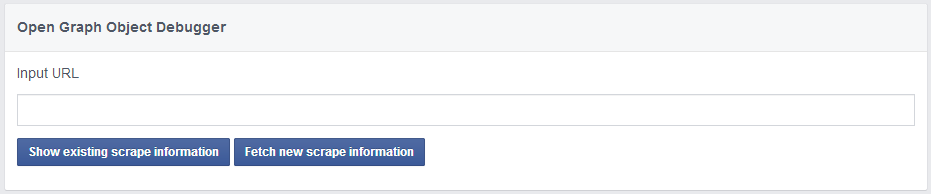
Bạn có thể kiểm tra hình ảnh của mình hiển thị đúng không tại đây. Bạn chọn Fetch new scrape infomation. Bạn cũng có thể dùng công cụ này để xóa cache hiển thị không đúng trước đó nhé. Nếu xảy ra lỗi thì công cụ sẽ đưa ra thông tin để bạn khắc phục.
Xem thêm tại: Best practices và Open Graph Tags



![[thuvien-it.org]-open-graph-tags](https://minhnguyenhn.com/wp-content/uploads/2017/09/hd-cach-hien-thi-dung-hinh-anh-website-da-chon-tren-facebook-1706-2.jpg)